Inlining fields in the CMS in SilverStripe 4

Sometimes you'll find in SilverStripe your UI gets a bit cumbersome if you have many similar fields that really don't need to be full width. How can you get some fields next to each other instead of putting each in one line?

Fortunately the SilverStripe CMS makes it pretty easy to get the fields inline. Just wrap them in a FieldGroup like so:
$fields->addFieldsToTab('Root.Main', FieldGroup::create(
'Items on one row',
DropdownField::create('NumberAtXS', 'At Mobile', $options),
DropdownField::create('NumberAtSM', 'At Tablet', $options),
DropdownField::create('NumberAtMD', 'At Laptop', $options),
DropdownField::create('NumberAtLG', 'At Desktop', $options)
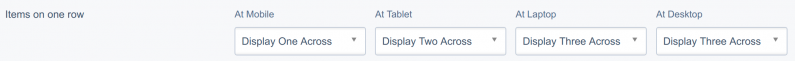
));This will inline any fields contained within the FieldGroup with the end result being a much more compact experience.![]()
And as an added bonus responsiveness is handled for you, if any of the fields would extend beyond the edge of the screen, they'll simply flow onto the next line.

Post your comment
Comments
No one has commented on this page yet.
RSS feed for comments on this page | RSS feed for all comments